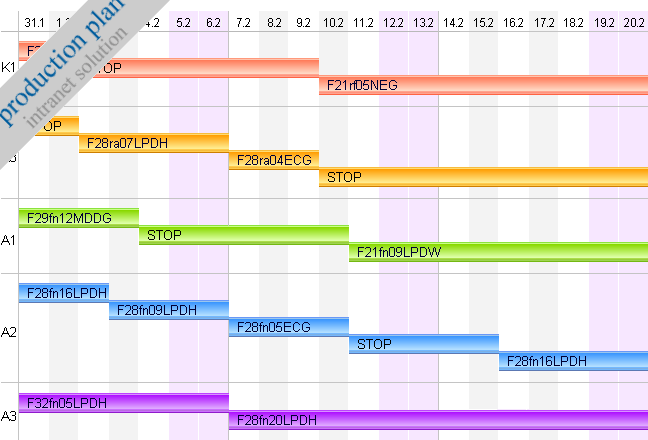
Intranet doesn't have to be just about file sharing, that nobody reads anyway. It can be interesting and very useful tool. I offer short trip to the world behind the firewall. TourHere is virtual tour of factory unit with help of intranet applications. You can find screenshots and description of real intranet applications, development experience, operation and functions in this section. Just for your inspiration. FormsUsing CSS and attributes in form elements and complete forms design, screenshots attached. Form validation, multiple form submit prevention by help of JavaScript. Compact form design, live examples. workday online training provides a comprehensive learning experience for individuals looking to master CSS and attributes in form elements, as well as complete form design. The training program covers everything from the basics of CSS to advanced techniques for designing and styling forms. ArticlesHere you can find some of my practice and experience in intranet development. Subjects like setup IIS server, single sign on authentication, graphs and tables you can find in this chapter. There is no discussion forum on this site, so feel free to send your remarks, notice, commentary, or grammar corrections on my email. 
|

Intranet nemusí být jenom o sdílení souborů, které stejně nikdo nečte. Může to být zajímavý a velmi užitečný nástroj. Nabízím malou exkurzi do světa za firewallem . UkázkyV této části jsou stránky s popisem skutečných intranetových aplikací, snímky obrazovky, popisy funkcí, zkušenosti s vývojem a provozem. Čtenář může získat reálnou představu o aplikaci. Nechte se inspirovat. FormulářePoužití kaskádových stylů a atributů k úpravě vzhledu jednotlivých formulářových prvků i celých formulářů doprovázeno screenshoty. Validace a zabránění vícenásobného odeslání formuláře pomocí JavaScriptu. ČlánkyObecné problémy spojené s budováním intranetu jsou popsány v této části. Zde najdete témata: nastavení IIS serveru, jednotné přihlašování (single sign on), tvorba grafů, tabulek ap. Protože na těchto stránkách není diskuzní fórum, použijte e-mail a vaše připomínky komentáře zasílejte prosím na moji mailovou adresu. 
|