Intranet articles and tips, Introduction
For those people who were interested in some application in tour section and who would like to get more informations, I've prepared a few articles. I'll pay attention of such code, which I regard as interesting and useful also for other intranet developers. Articles are intended for reasonably advanced developers. I will concentrate rather on tips and code samples then complete listing.
In the first topic of this section I would like to describe some of my personal experience with development intranet applications and with tools, which I use for intranet programming. You do not have to spend too much money, you can start practically without any investment.
Next topic is web server MS IIS setting and description how to indentify your users. I regard Single Sign On as entire basis of efficient intranet. If you are using log in forms yet, do not skip this article.

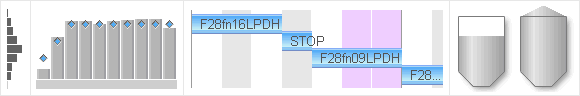
Different methods of drawing graphs are described in several articles. You can find there some practical experience, CSS and HTML code samples, so that you could use this in your own web applications. First of all I'll pay attention to bar graph, that are rendered in all modern browsers and for big part of cases are not only sufficient, but also suitable and convenient.
It is not possible to draw some graphs without using of vector graphic. This is needed when more curves have to be drawn in one graph, or in case of more complicated graphic shapes. I have been using vector graphics since IE4 already, where it was possible to draw vector by the help of Activex Structured Graphic Control (SGC). Later on I passed over on using Vector Markup Language (VML), which is specific to MS only. At present I experiment with SVG graphic. Because there is no integrated universal solution of vector graphic for all types of browsers yet, I leave out this subject for the future.